A-BUTTON
Анимированная кнопка

1. Создаем изображение, заполненное любой текстурой или цветом. Текстура использованная на примере, была создана следующим образом: залив фон желтым цветом, я запустил фильтр Add Noise (FILTER > NOISE > ADD NOISE).


2. Выделяем окружность -




3. Теперь на 5 пикселов сожмем выделение: SELECT > MODIFY > CONTRACT > 5 PIXELS. Нажмем CTRL+SHIFT+D, в открывшемся окне установим параметр - 2 пиксела. Заполним получившееся выделение от темного к светлому.


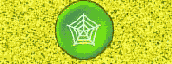
4. Создаем новый слой. В пишем надпись или картинку на кнопке.


5. Создаем 3-й слой. Загружаем выделение (CTRL+ALT+4). Обводим кнопку черным кольцом: EDIT > STROKE - (1 PIXEL, OUTSIDE, BLACK). Полдела сделано. Сохраняем результат работы в формате GIF: FILE > EXPORT > GIF89A. При желании можно сделать часть изображения прозрачным. Для этого предварительно переводим изображение в индексированный цвет (IMAGE > MODE > INDEXED COLORS), затем при сохранении GIF указываем цвет, который должен быть прозрачным (естесственно, пространство вокруг кнопки должно быть залито однородным цветом).


6. Дальше - больше. Создадим третий слой. Поместим его между слоем с текстом и черным кольцом. Загрузим выделение (CTRL+ALT+4). Заполним его 30% черным. (EDIT > FILL > BLACK > 30%).


7. Давим CTRL+SHIFT+D, и проставляем 3 пиксела. Обращаем выделение (CTRL+SHIFT+I). Сдвигаем его на 4 пиксела вправо и вниз и заполняем 80% черным.


8. Загрузим выделение: CTRL+ALT+4. Обратим его: CTRL+SHIFT+I. Теперь удалим выделенную часть, нажав кнопку DELETE.


9. Для пущей реалистичности сдвинем изображение на кнопке вправо и вниз на 1-2 пиксела. Все! Кнопка готова. Сохраним нажатую кнопку как и прошлый раз (см. пункт 5), но под другим именем.


10. Вот так будет выглядеть Ваша анимированная кнопка. Используйте JavaSctript и событие OnMouseOver чтобы при наведении мышкой на кнопку она "нажималась".

к оглавлению
